ViraLar
Projeto desenvolvido no curso de UX Design do Google.

Introdução
Em novembro de 2024, iniciei o desenvolvimento do ViraLar, um projeto de UX focado em facilitar o processo de adoção ao permitir que usuários encontrem pets de acordo com suas necessidades e preferências.
A proposta era criar uma plataforma que tornasse a experiência de busca mais amigável, informativa e eficiente, ajudando a aumentar o número de adoções bem-sucedidas.
Minha função
Atuei como Designer de UX, sendo responsável pela pesquisa de usuários, criação de wireframes, prototipação e testes de usabilidade.
O problema
O desafio era entender como uma pessoa interessada em adotar poderia encontrar um pet que se adaptasse melhor à sua casa e estilo de vida, considerando:
- Compatibilidade de espaço, rotina e comportamento do animal
- Dificuldade emocional ao visitar feiras de adoção presenciais
- Preferências pessoais por espécies ou características específicas
Pesquisa com usuários
A pesquisa online revelou que tanto adotantes iniciantes quanto experientes valorizam informações específicas para decidir pela adoção, como:
- Histórico médico (vacinação e vermífugos)
- Porte e tamanho do animal adulto
- Comportamento e personalidade
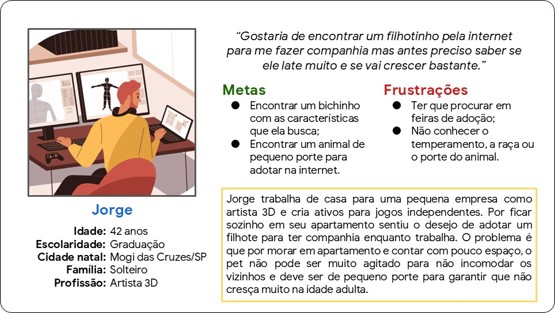
Persona e Jornada
Jorge – Artista 3D
Trabalha em casa e vive em um apartamento pequeno. Precisa de um pet que não cresça muito e que tenha comportamento tranquilo.
"Preciso ter certeza que o pet vai se adaptar bem ao meu espaço e à minha rotina de trabalho."


Estrutura do Design
Sitemap
O foco foi priorizar a busca e a visualização dos pets, estruturando o site para que usuários chegassem rapidamente às informações desejadas.

Wireframes de papel
Explorei diferentes layouts de exibição de filtros e cards de pets, tanto em uma quanto em duas colunas, além de destacar o uso dos filtros já na home.

Wireframes digitais
- Área acima da dobra ocupada por imagens e uma chamada para ação (CTA)
- Filtros posicionados em coluna para facilitar a navegação
- Cards de pets com informações principais agrupadas por semelhança (princípios da Gestalt)

Versão mobile
No mobile, o menu foi recolhido e os blocos adaptados para uma ou duas colunas, respeitando a hierarquia visual.

Protótipo de Baixa Fidelidade
O fluxo foi consolidado no primeiro protótipo navegável no Figma.

Estudo de Usabilidade
Estudo remoto não moderado com 5 participantes, envolvendo tarefas como busca por pets e solicitação de adoção, seguido de avaliação via Escala SUS.
Resultados:
- Melhorias na página de informações do pet
- Ajustes no início do fluxo de adoção
- Aperfeiçoamento do feedback de conclusão de tarefa
Iterações e Mockups
Otimização dos filtros
As opções foram recolhidas em seletores para reduzir a carga visual e facilitar o fluxo.

Página de informações do pet
- Reorganizei o seletor de fotos para liberar mais espaço para a imagem principal
- Destaquei o CTA de adoção ocupando toda a área inferior da tela

Engajamento pós-adoção
A página de login/cadastro foi redesenhada para incluir uma imagem positiva, reforçando o vínculo emocional.

Feedback de conclusão
O feedback após a solicitação foi ampliado, orientando o usuário sobre os próximos passos com mais clareza.

Protótipo de alta fidelidade






Acessibilidade
- Paleta de cores ajustada para garantir contraste acessível
- Escala tipográfica revisada para melhorar a hierarquia visual
- Ícones adicionados aos botões de filtro para facilitar a identificação das opções
Design Responsivo
O site foi adaptado para desktop e mobile, garantindo navegação fluida e priorizando a exposição dos pets.

Lições e próximos passos
O que eu aprendi
- Aprimorei o uso de componentes no Figma
- Saí da zona de conforto explorando novos estilos visuais
- Refinei o processo de iteração rápida com base em testes de usabilidade
O que vem a seguir
- Implementar sistema de “likes” ou votos de divulgação para destacar pets
- Desenvolver perfil de usuário para preferências e matchs automáticos
- Criar uma área de histórias de adoções bem-sucedidas para incentivar mais adoções










