Leve
Projeto desenvolvido no curso de UX Design do Google.

Introdução
Em outubro de 2023, iniciei o desenvolvimento do Leve, um projeto de UX focado em facilitar o acesso a refeições equilibradas de forma prática e rápida, especialmente para quem precisa de soluções saudáveis durante a correria do dia a dia.
A proposta era criar uma ferramenta que combinasse agilidade na busca com informações nutricionais acessíveis.
Minha função
Atuei como Designer de UX, sendo responsável pela pesquisa de usuários, construção dos wireframes, prototipação e testes de usabilidade.
O problema
O desafio era como integrar informações nutricionais de maneira prática em aplicativos de pedidos para viagem, considerando:
- Tempo como fator crítico para quem opta por refeições prontas
- Valor como uma barreira, mas não o único critério na escolha
- Qualidade nutricional como uma necessidade crescente, mas difícil de atender com opções de delivery tradicionais
Pesquisa com usuários
A pesquisa online identificou dois grupos principais:
- Adultos que não planejam as refeições
- Adultos que preparam suas próprias refeições, mas ocasionalmente recorrem a pedidos
Além disso, ficou claro que fatores como tempo, custo-benefício e qualidade da refeição influenciam diretamente a decisão de compra.
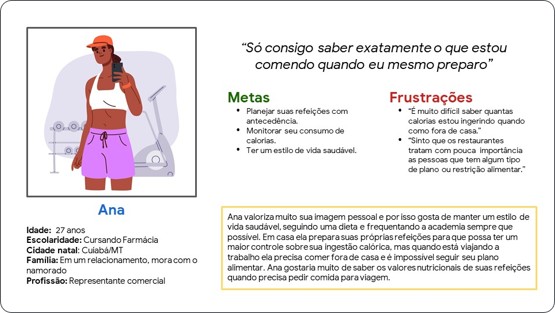
Persona e Jornada
Ana – Representante comercial
Viaja com frequência a trabalho e precisa manter uma alimentação equilibrada para cuidar de sua imagem e bem-estar.
"Preciso ter controle sobre o que como mesmo quando estou viajando e sem muito tempo."


Estrutura do Design
Wireframes de papel
Desde o início, o foco foi criar atalhos para planos alimentares personalizados que facilitassem a busca rápida por refeições adequadas, com destaque já na tela inicial.

Wireframes digitais
- Agrupamento dos atalhos de plano alimentar com a barra de busca, seguindo princípios de Gestalt
- Possibilidade de personalizar planos com etiquetas nutricionais, nome e ícone, facilitando a distinção na home

Protótipo de Baixa Fidelidade
O fluxo definido nos wireframes foi estruturado em um protótipo navegável no Figma.

Estudo de Usabilidade
Teste remoto com participantes realizando tarefas de busca e criação de planos, avaliados pela Escala SUS.
Resultados da 1ª rodada:
- Todos os usuários compreenderam as funções intuitivamente
- Feedbacks positivos sobre o design agradável
Resultados da 2ª rodada:
- Melhorias identificadas nos balões de dica
- Ajustes necessários nas etiquetas e informações nutricionais
- Navegação considerada fluida e natural
Iterações e Maquetes
Organização dos atalhos de planos
- Reagrupamento dos atalhos de planos e barra de busca para melhorar a percepção de ligação entre funções
- Destaque visual ampliado para incentivar o uso dos planos alimentares personalizados

Ajustes nos balões de dica
- Redesenho dos balões para destacar melhor os botões relacionados
- Implementação de fechamento automático ao clicar fora do balão, aumentando a fluidez da interação

Reformulação da criação de planos alimentares
- Apresentação da criação de planos em tela cheia, eliminando sobreposição
- Agrupamento das etiquetas em categorias temáticas
- Inclusão de botões de ajuda para esclarecer dúvidas dos usuários durante o preenchimento

Simplificação da busca de refeições
- Transformação dos filtros em filtros rápidos para reduzir a carga visual
- Cabeçalho da busca reorganizado para priorizar informações essenciais
- Remoção do botão de “detalhes” separado: agora o acesso se dá clicando diretamente nas imagens dos pratos
- Menu de navegação fixo no rodapé para maior clareza

Protótipo de alta fidelidade
O Leve foi projetado exclusivamente para dispositivos móveis, com foco na praticidade e rapidez da navegação em telas menores.


Acessibilidade
- Paleta de cores ajustada para garantir contraste ideal para leitura
- Escala tipográfica revisada para melhor hierarquia e clareza
- Inclusão de etiquetas de texto junto aos ícones no menu de navegação, para facilitar a compreensão das funções
Lições e próximos passos
O que eu aprendi
- Evolução na definição de paletas de cores e hierarquia visual
- Melhor organização de projeto utilizando variáveis no Figma para agilizar ajustes de layout
- Refino no processo de criação de fluxos intuitivos para mobile
O que vem a seguir
- Permitir que o usuário defina uma meta de calorias em seus planos
- Sugerir planos alimentares automáticos com base nas metas definidas
- Criar histórico de marcos pessoais de peso e evolução para manter a motivação dos usuários










